Dec 27, 2022
In the rapidly evolving landscape of digital design, user experience remains paramount. With the surge of mobile usage and an increasing emphasis on web accessibility, designers and developers continually seek innovative solutions to meet user expectations. Enter Dark Mode Design—a trend that elevates aesthetics and enhances functionality and energy efficiency. In this blog post, we'll delve deep into the intricacies of Dark Mode Design, its impact on user experience, and its potential benefits for both users and the environment.

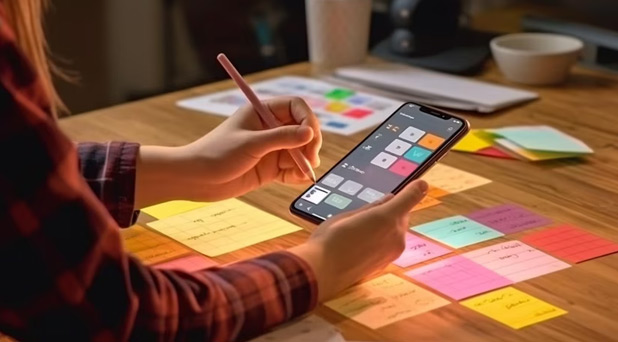
The advent of smartphones has transformed the way users interact with digital platforms. As mobile usage continues to skyrocket, prioritizing mobile-first design has become imperative for designers and developers alike. Dark Mode Design seamlessly aligns with this paradigm, offering a visually appealing and user-friendly interface tailored for smaller screens.
By adopting a mobile-first approach, designers can optimize layouts, streamline content, and enhance navigation—all essential elements for a superior user experience. Dark Mode further complements this strategy by reducing screen glare and minimizing eye strain, which is particularly beneficial during extended mobile usage sessions.
Web accessibility remains a cornerstone of modern design philosophy. Ensuring digital platforms are accessible to users with diverse abilities and preferences fosters inclusivity and broadens audience reach. Dark Mode Design enhances web accessibility by offering a contrasting color scheme that improves readability and visual clarity.
For individuals with visual issues or sensitivity to bright light, Dark Mode provides a more comfortable browsing experience, reducing eye fatigue and enhancing content comprehension. By integrating Dark Mode options into web interfaces, designers can cater to a broader audience, reinforcing their commitment to accessibility and inclusivity.
Landing pages serve as digital gateways, enticing visitors and guiding them towards desired actions. Effective landing page design hinges on striking visuals, compelling content, and intuitive user interfaces. Dark Mode Design introduces a captivating aesthetic that captivates audiences, emphasizing key elements and fostering engagement.
By leveraging contrasting color palettes and strategically using dark backgrounds, designers can create landing pages that resonate with users, encourage interaction, and drive conversions. Dark Mode enhances visual hierarchy, directing attention towards essential call-to-action elements and reducing distractions—ultimately optimizing landing page performance and user engagement.
Beyond aesthetics and functionality, Dark Mode Design offers a sustainable solution with significant energy-saving implications. Traditional light mode interfaces emit higher brightness levels, consuming more energy and contributing to increased device battery consumption. By adopting Dark Mode, users can extend battery life, reduce energy consumption, and minimize environmental impact—a win-win scenario for both users and the planet.
Dark Mode Design represents more than just a fleeting design trend; it embodies a holistic approach to enhancing user experience, promoting web accessibility, and fostering sustainability. By integrating Dark Mode options into mobile-first design strategies, optimizing landing page aesthetics, and prioritizing web accessibility, designers can create digital experiences that resonate with users, drive engagement, and contribute to a more sustainable digital ecosystem.
As we navigate the evolving digital design landscape, embracing innovations like Dark Mode Design paves the way for a brighter, more inclusive, and energy-efficient future. By prioritizing user experience, accessibility, and sustainability, designers and developers can redefine the boundaries of digital innovation, crafting experiences that inspire, engage, and endure. Incorporating Dark Mode Design into your digital strategy offers a myriad of benefits—from enhancing user comfort and engagement to reducing energy consumption and promoting sustainability. As we explore new horizons in digital design, Dark Mode Design stands as a beacon of innovation, guiding us towards a future where aesthetics, functionality, and sustainability coalesce, creating digital experiences that resonate, inspire, and endure.